You’ve been running your website smoothly for some time now. It’s an ecommerce site where you’re selling a product, or it’s your landing page for your mechanic shop, or it’s a blog called Rights And Liberties that you started. Regardless, you’re running a website. Then, you receive an email or certified letter with a formal complaint alleging that there is a visually impaired person that could not access your site properly. The visually impaired person should be able to use reading assistive technology on your website with no problems. They can’t because you didn’t set up your site to allow for this. Now you are being given a lawsuit for having ADA website compliance issues. What do you do?
ADA Website Compliance Lawsuits
I’m not giving legal advice, and every situation is different when it comes to these types of blanket lawsuits. That being said, I’ve personally worked for two separate companies that have gone through the ADA compliance lawsuit process, and both had very different outcomes. My views are opinions and not claims about any of the companies mentioned.
The first company never even considered keeping ADA compliance in mind. We were given a lawsuit and after a lot of back and forth, we decided on settling and signing up with a company called Accessibe (I am NOT promoting them – keep reading). I believe that one settled for $10,000-$20,000. Was the complainant an actual person suffering? Potentially. Could it be an effort between a law firm and someone with a visual impairment to seek out websites that don’t comply in order to make an easy settlement? I would never allege that nor think someone would do such a thing.
The second company that received a lawsuit actually already had Accessibe on board, because of me and my history with an ADA lawsuit. My first week working there, I noticed there were no protections so I got us protected with Accessibe quickly. Good job, Brad. Way to be proactive. Fast forward a year later and we receive a lawsuit for ADA non-compliance.
But… we had Accessibe?
The outcome of that lawsuit was that it essentially just fizzled, and there wasn’t any further push from the complainant. It leads one to believe that these are sent out wide spread in an effort to scare companies into settling and ignoring the ones that don’t respond.
Accessibe – Does It Work?
To preface – when I speak of Accessibe, I’m talking about my views on the company, my understanding of how the company works, and my experiences with them. I’m not making claims as they can change things from the time this is written OR may have even changed their policy, procedure, way their software works, etc. from the time I used them to now. As a matter of fact, here’s a disclaimer:
Disclaimer: The views expressed in this blog post are my personal opinions based on my experiences and understanding of Accessibe. They are not intended to malign any company, organization, or individual. While I strive to provide accurate and fair commentary, readers should conduct their own research and form their own opinions regarding the product. This post is for informational and educational purposes only.
Now – No. It does not work as one would think it should for many, many sites. Accessibe essentially is an overlay that goes on top of your site and makes it appear compliant if you run it through an ADA checker. There are actually sites out there where you can run your website through to get a base reading of ADA compliance. Try it out below:
You can check my site, your site, any site. The first link above is great because it will tell you specifically what it finds. The downside is it keeps wanting to upsell you on a service that won’t actually fix it, and it also has limited uses per day.
Even with Accessibe, you can still get sued, and you may still be non-compliant.

The issue with Accessibe lies in the entire way that it runs. It’s on top of your site – it does not fix the problematic coding. Do you have a third party pop up that comes up on your screen? Bad. Accessibe doesn’t cover that. Remember how it’s an overlay on your site? Well many pop-ups appear on top of Accessibe. Do you have anything other than a cut and dry boring website with nothing complex? High chances that Accessibe won’t cover it. Accessibe tries to solve a complex problem with a simple fix. The complex problems involve your actual HTML, your images not having alt text, your forms needing to be labeled correct, etc. This means someone has to actually change your back end of your website.
How DO I Become ADA Compliant?
The first thing to know is that there’s tiers to compliance, and you will most likely never be 100% compliant. Many times that you alter your site, add a feature, remove something, change theme, etc., things are going to get shuffled around and change your compliance level. You need to either hire a web developer that specializes in this or fix it yourself.
There are the Web Content Accessibility Guidelines (WCAG), which are guidelines for making your site ADA compliant. These are all categorized under four main topics: POUR. Perceivable, Operable, Understandable, and Robust. Check that hyperlink for WCAG above for more details on the intricacies. It’s not impossible, but it’s work.
If the rest of this paragraph and following screenshots are way beyond your technical ability, then just hire someone off Fiverr to fix this for you. So, what you can do is take the errors that the ADA compliance checker shows. Copy the code that it’s referencing. Go to your webpage and inspect the element to show all of the coding. Use the search function to see where that problem code is showing up. Use context clues to see what specific feature on your site is the problem and fix according to the checker’s recommendations.
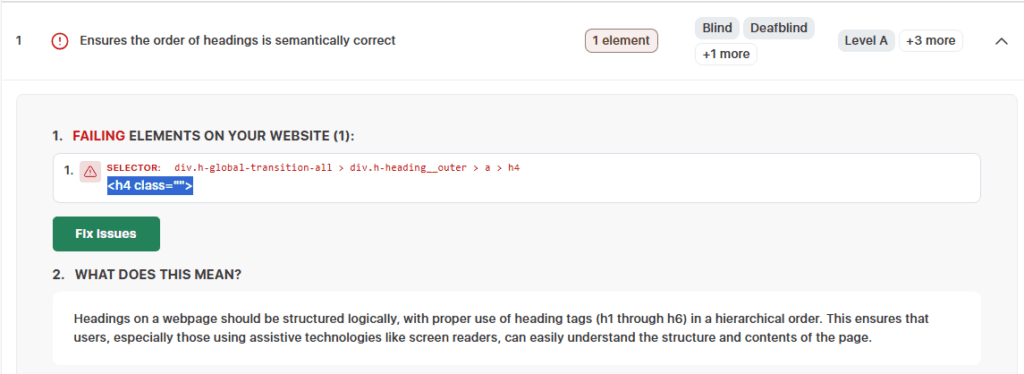
ADA Compliance Fixes With Images. See below:

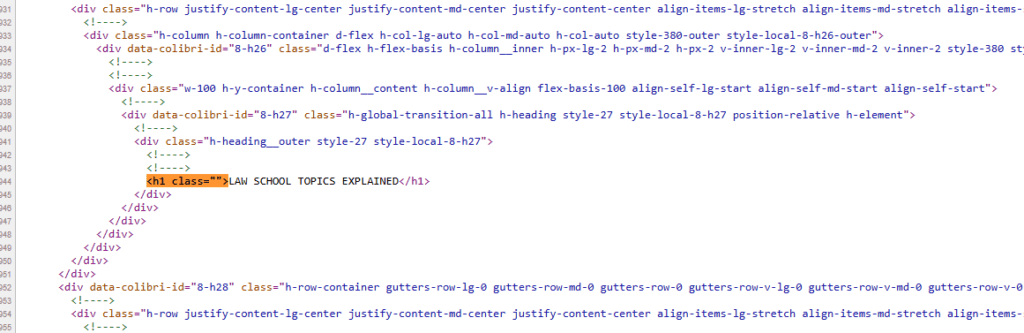
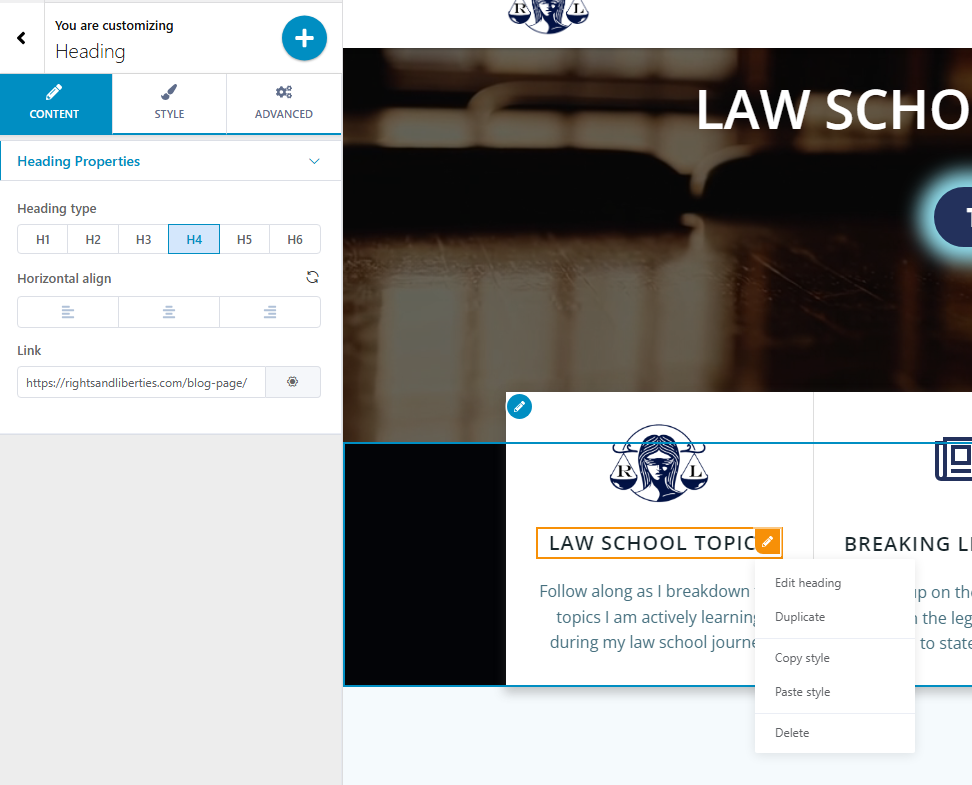
I copied <h4 class=””> from the error above and searched it in my webpage code. See below:

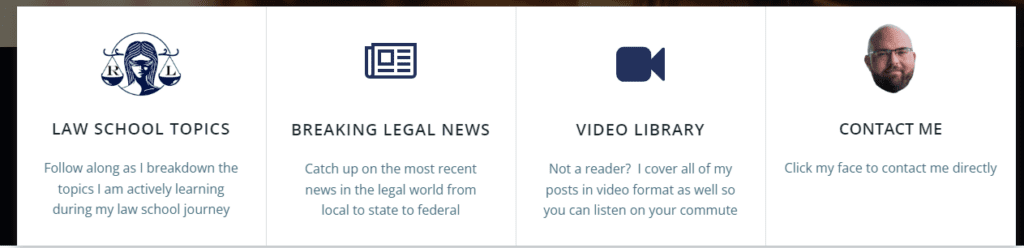
I recognize that wording as being from this:

And right away – I get it. When I titled all of those headings, I used H4 just to size it right. The problem is that this messes with the reading assistive technology.
The way the assistive reading technology works is by removing all theming and putting each element in order top to bottom, one line at a time. This way, it can read line by line through your site in order of H1, H2, H3, etc. to guide the person through the site via audio. If your headings are all over the place, they won’t understand your site. Your headings have to flow naturally so someone that is having your site read to them will be able to navigate.
So, fix this specific problem I had by changing the headings appropriately or make them standard text (not a heading) and just adjust the font size.
So from the problem of the headings being out of order like this:

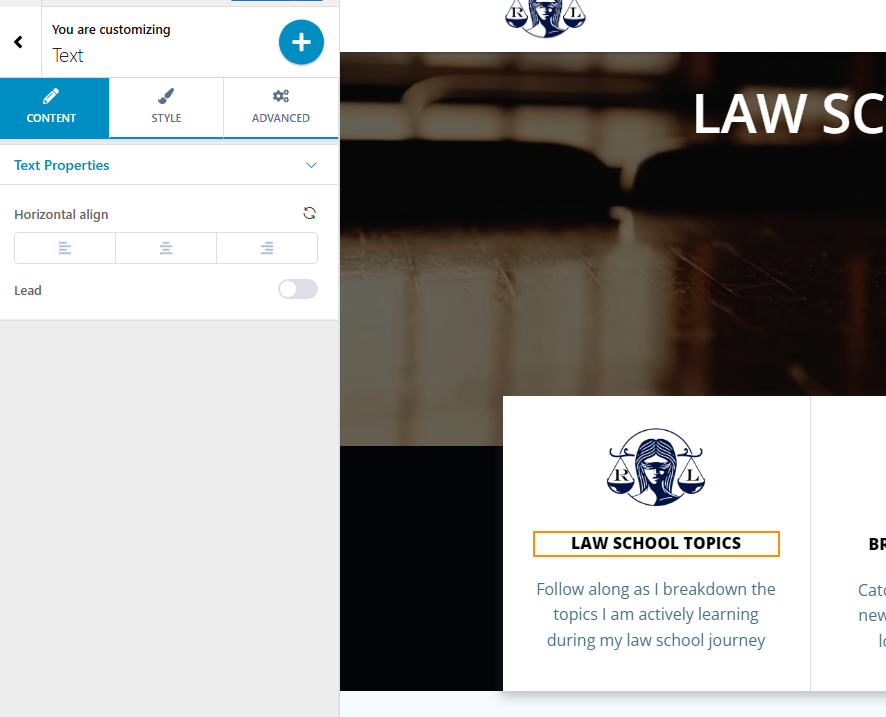
To just making them plain text and not headings at all, like below – we’ve become ADA compliant on that aspect.

Now, every little error will take a different fix, but you get the idea.
- Run your site through the checker
- Copy the snippet of code the checker provides
- Inspect your page coding
- Search function in that coding page and paste the snippet of code
- Understand where on your site the problem is
- Go back to the checker and see specifically what it’s saying the problem is
- Fix that part of your site
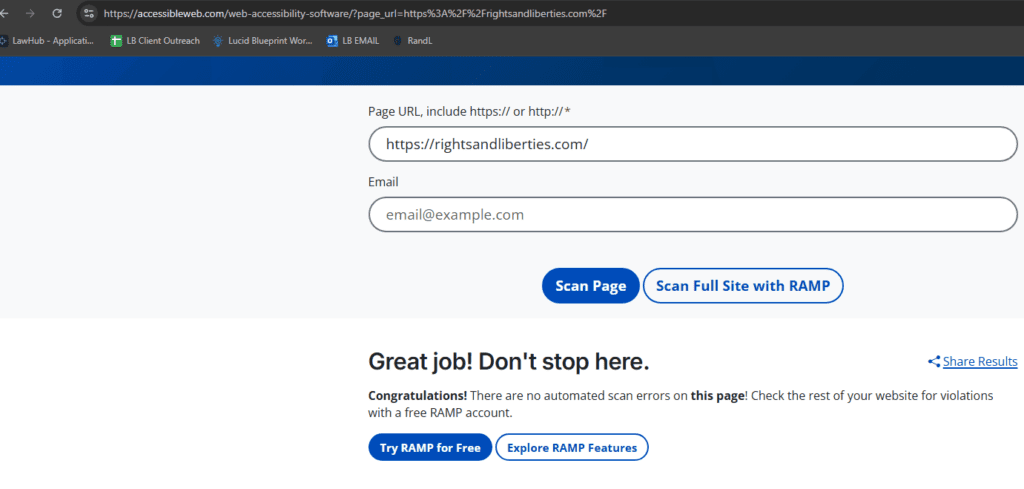
Now, like I said, you’ll likely never always be 100% compliant. According to another checker, after I fixed all of my errors, I now have no automated scan errors on my home page. If I add a new page or feature or theme, it’ll probably be whacky again.
Tip: those checkers check one page at a time. Pay for a service to get them all done or just do one by one, day by day.

But… What About The Lawsuit?
Again, I can’t and am not giving legal advice. Talk to a lawyer. All I can do is give you the two genuine, real-world examples of situations I witnessed first-hand. One paid out a settlement and one didn’t. One responded and complied by getting Accessibe, and the other didn’t and got rid of Accessibe. If you choose to not respond and comply, will you be safe? Probably not. It’s impossible to say and a very risky move to ignore it.
Big Side Note: For the first lawsuit, getting Accessibe was a way of telling the first complainant that “hey, we’re fixing things, but will still pay the settlement.” The second one, where we already had Accessibe – we believe that we were actually targeted FOR HAVING Accessibe due to the big flaws that Accesibe is known for having. Basically, our theory is that if you can run a checker and see who is using that program, you know that they only have bandaid fixes with a lot of real problems underneath. This is just a theory though.
What I DO advise is to get your website as compliant as is reasonable for you and your resources. At the end of the day, the compliance regulations are there for a reason. Nearly 9,000,000 Americans have a genuine visual impairment that would be in need of some assistive technology. That’s 2.5% of the country. On an ethical level, you want everyone to be able to access you, your business, and your offerings regardless of their situation. On a business level, why would you want to miss out on nine million customers? It’s really not THAT difficult to get decently compliant, and it’s pretty cheap too.
I have no affiliation with these two developers, but a quick search on Fiverr for “Ada Website Compliance” shows these guys with decent reviews. They range from $10-$20 per page which very well could be worth it to not have to do this all yourself.
Conclusion, tl;dr
If you want to make your website as ADA compliant as possible to lower the likelihood of a successful lawsuit getting filed against you, actually fix the ADA issues on your site. Either hire a developer or dedicate a weekend to going through and making the fixes yourself. If you built your own site, you can do this.
Accessibe is not a magic bullet and still leaves you open to a lawsuit. They do provide a lawsuit protection plan you can pay for additionally ON TOP OF their normal service, which I find to be a bit disheartening.
If you do get sued, the smartest move is to hire a lawyer. Advice against that is risky and unwise. Lawyers are expensive. Web developers on Fiverr are cheap. Get ahead of it and make the changes.
Fun Final Tip: There is a federal tax credit for any business expense you have to try to get into ADA compliance. Normally this is for things like installing a wheelchair ramp, automatic doors, etc., but it also applies to paying services to fix your website compliance. It goes up to $10,250 and you get 50% credited back after the first $250.


